Mise à jour du site en cours...
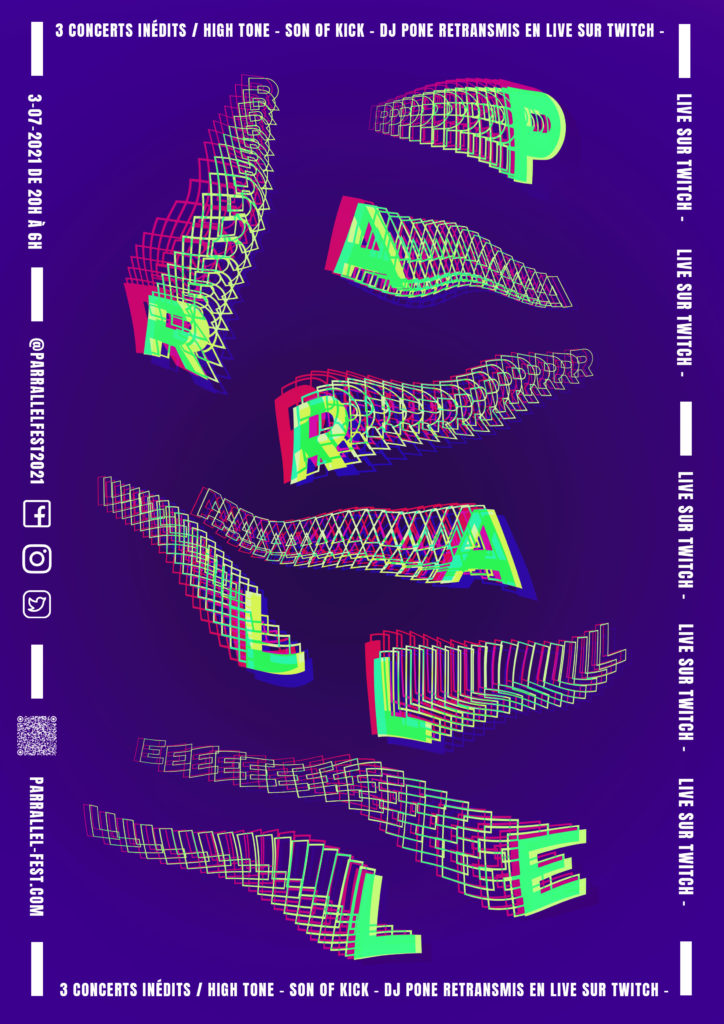
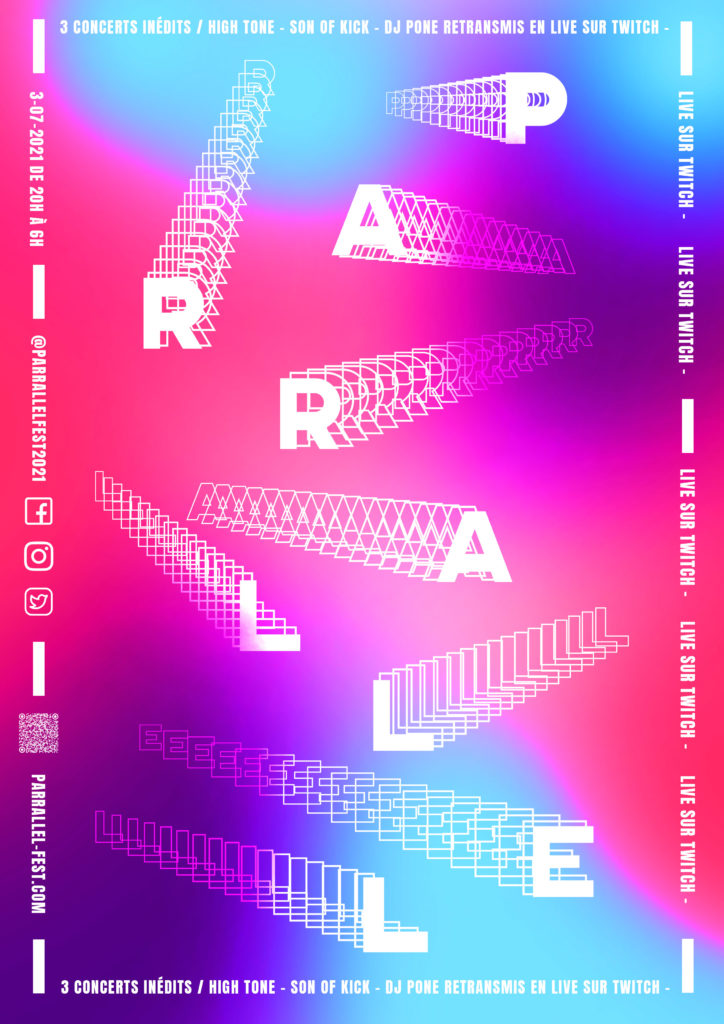
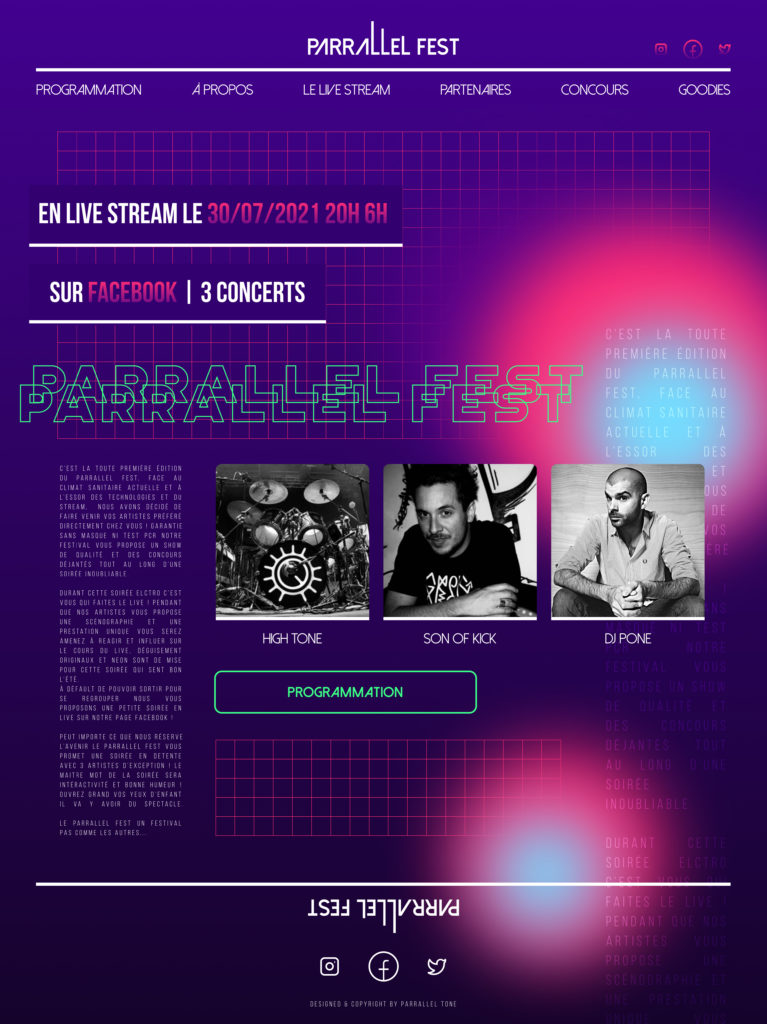
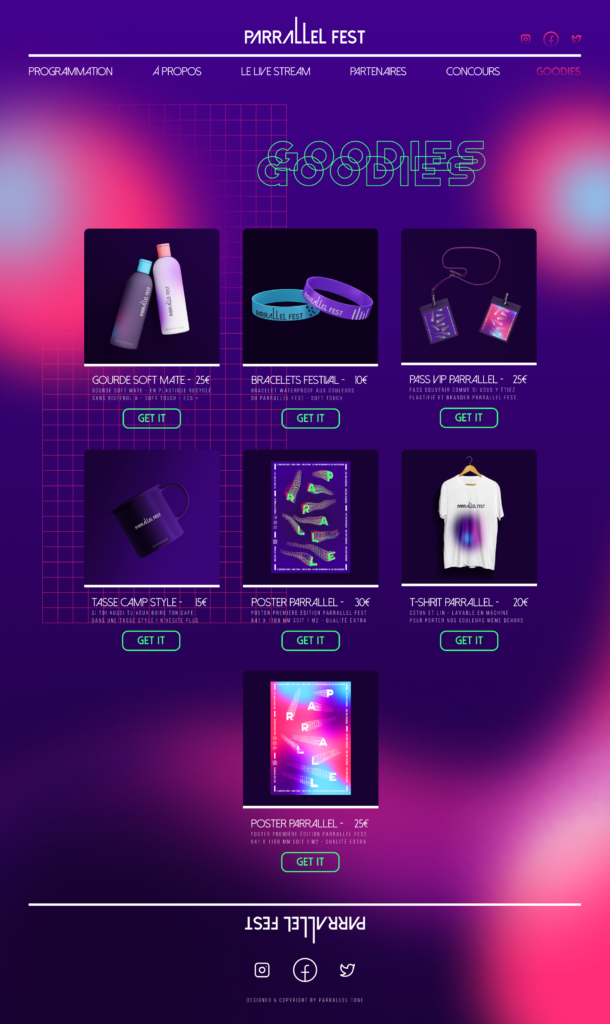
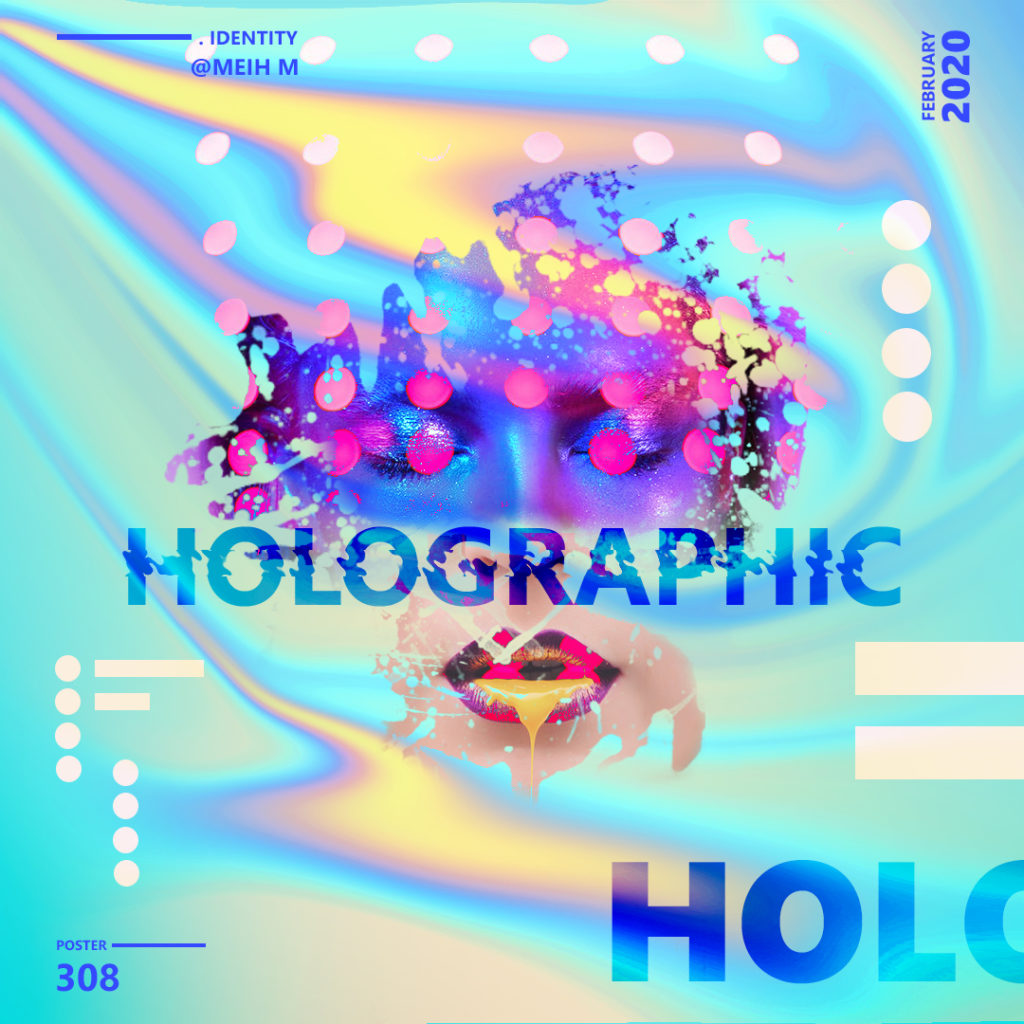
Pour la création de cet événement 100 % digital, un Festival de musique électro Lyonnais, je me suis chargée de la création du L’identité graphique, de l’affiche et du site internet sans oublier la déclinaison des Goodies.
Retrouvez également le Teaser vidéo ci-dessous qui annonce le Parrallel Fest, réalisé avec plaisir sur Adobe premier pro.
Parallel Fest
Teaser
J’ai adoré travailler sur ce Teaser, donner vie à cet événements avant son déroulement, aux rythmes de la musique et des images.
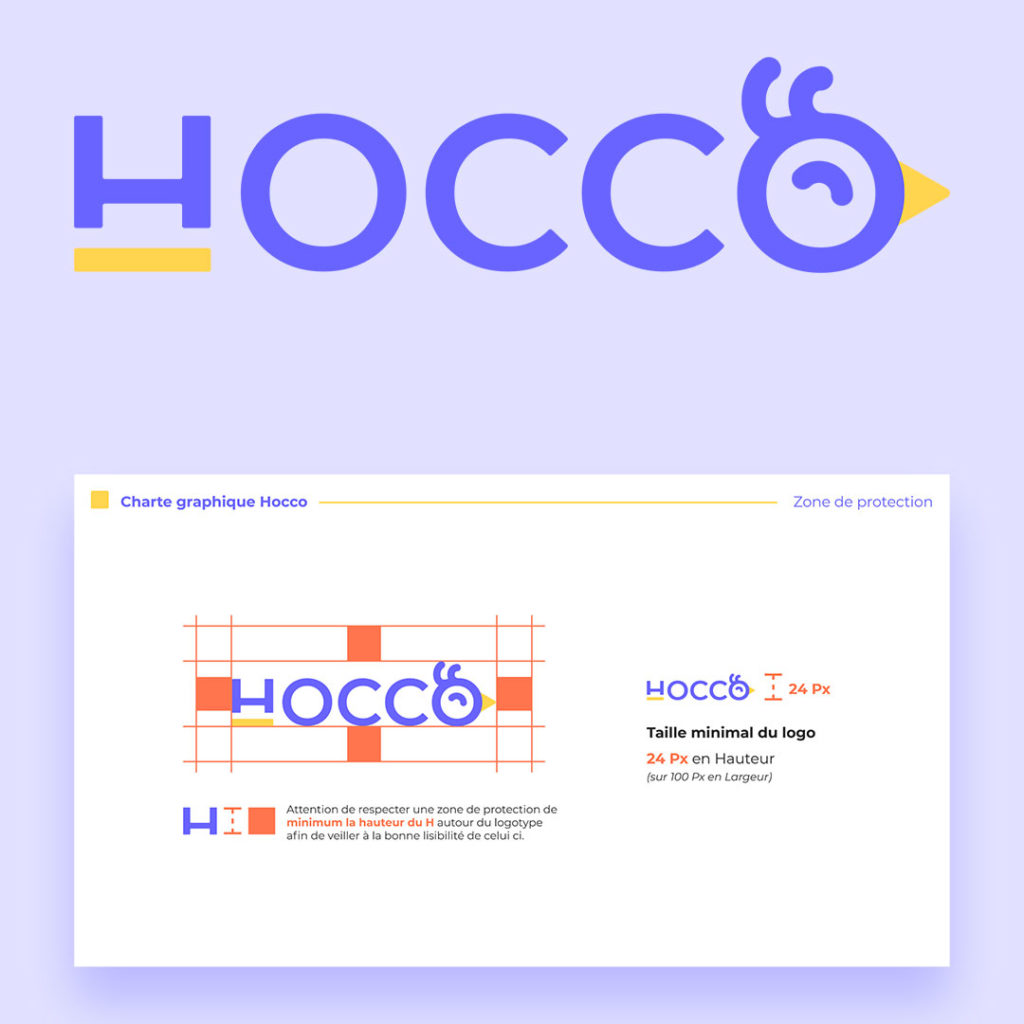
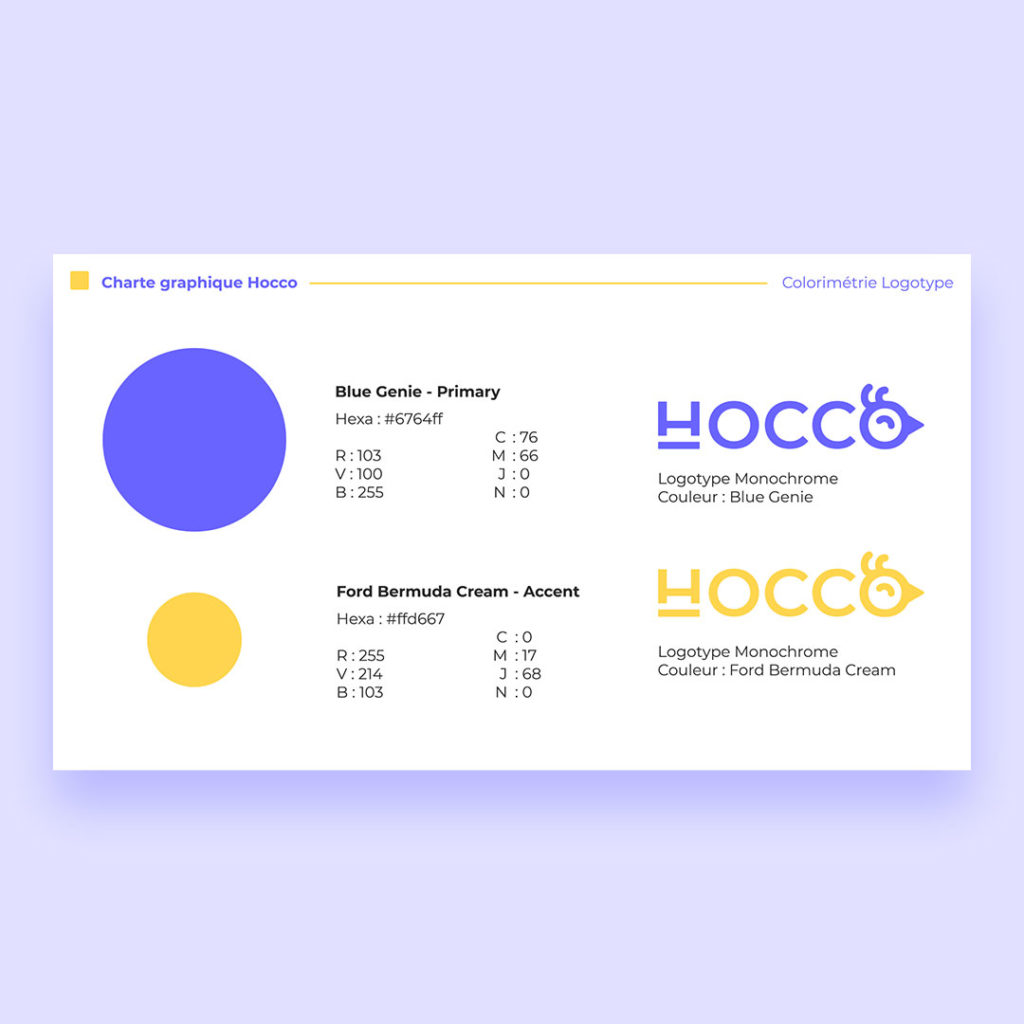
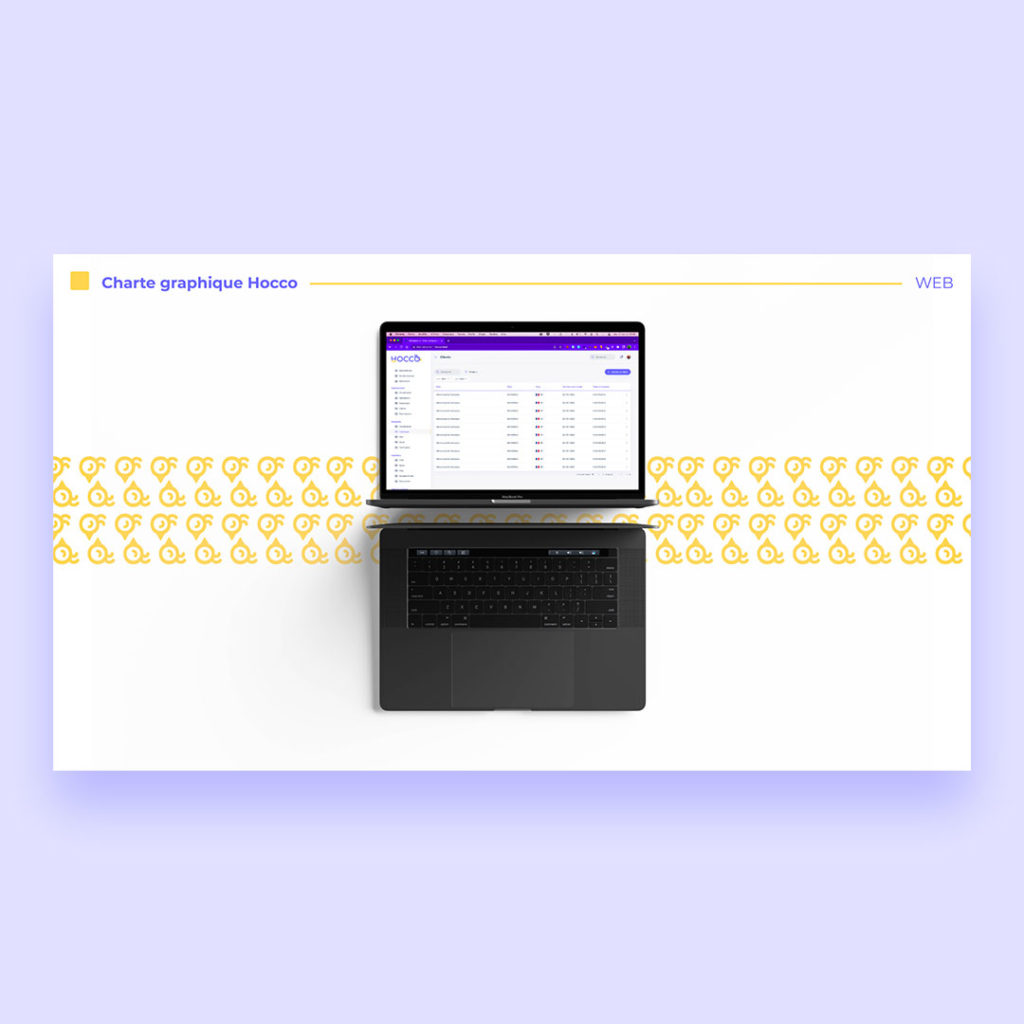
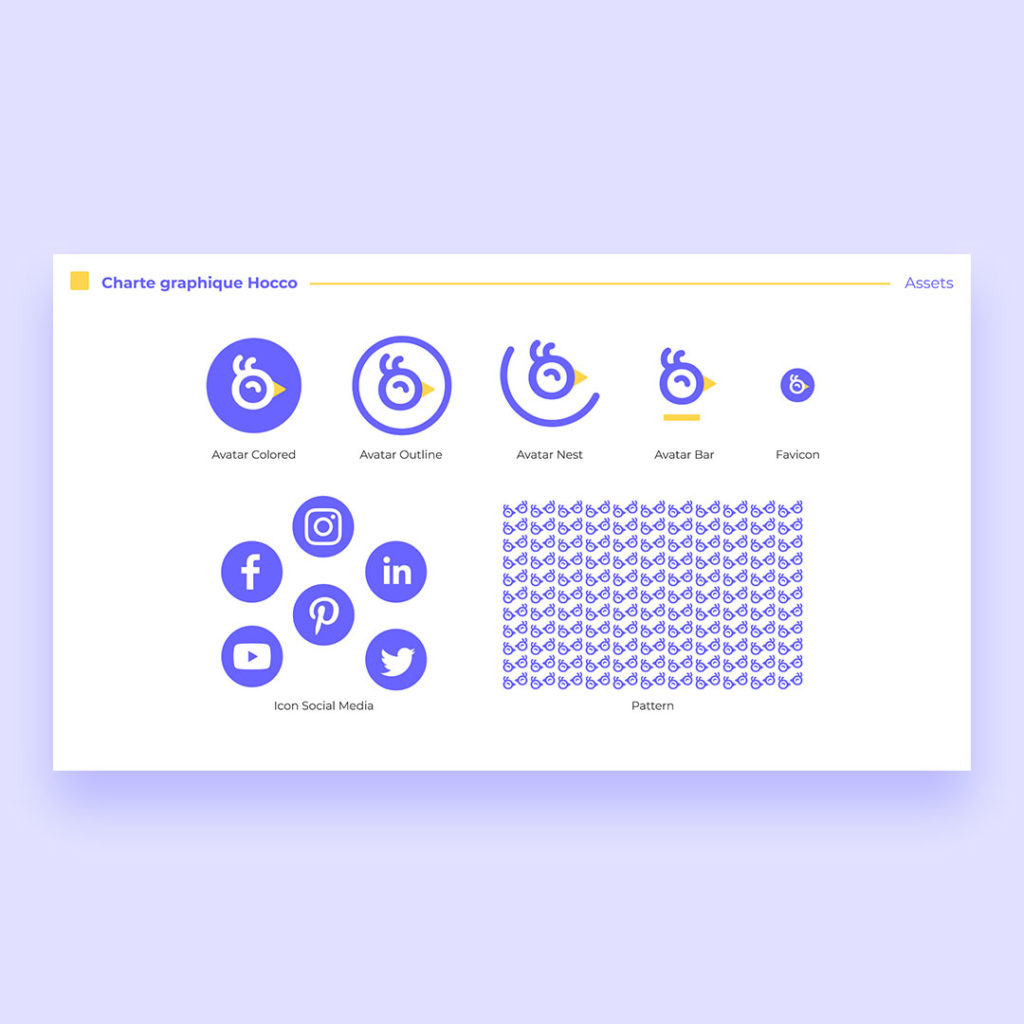
Hocco
Hocco est une plateforme CRM SaaS conçue des opérations B2B et intégrant un portail B2C natif.
J’ai travaillé avec mon binôme pour construire une interface pixel-perfect adossée à un système d’Atomic Design.
J’ai également créé l’univers visuel du produit, du logo et des guidelines à l’ensemble des applications de marque.
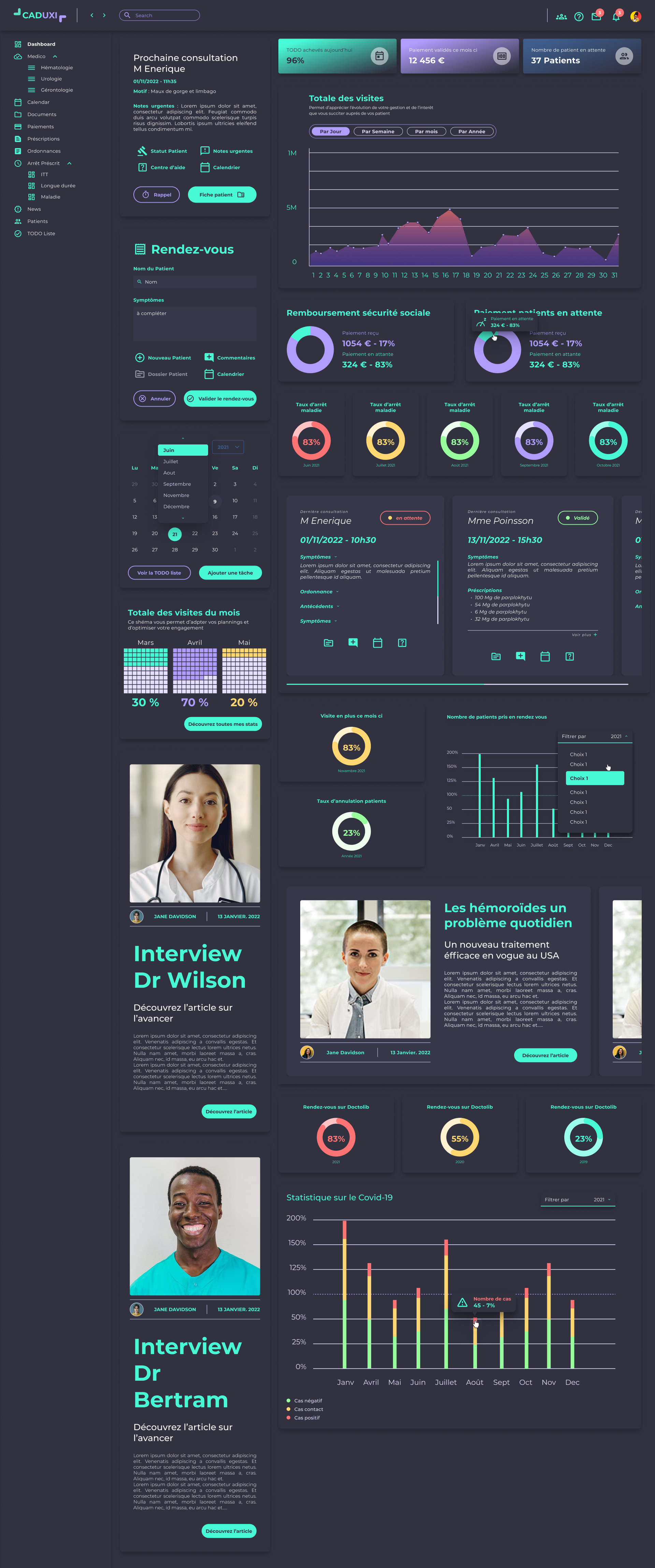
Caduxi Application
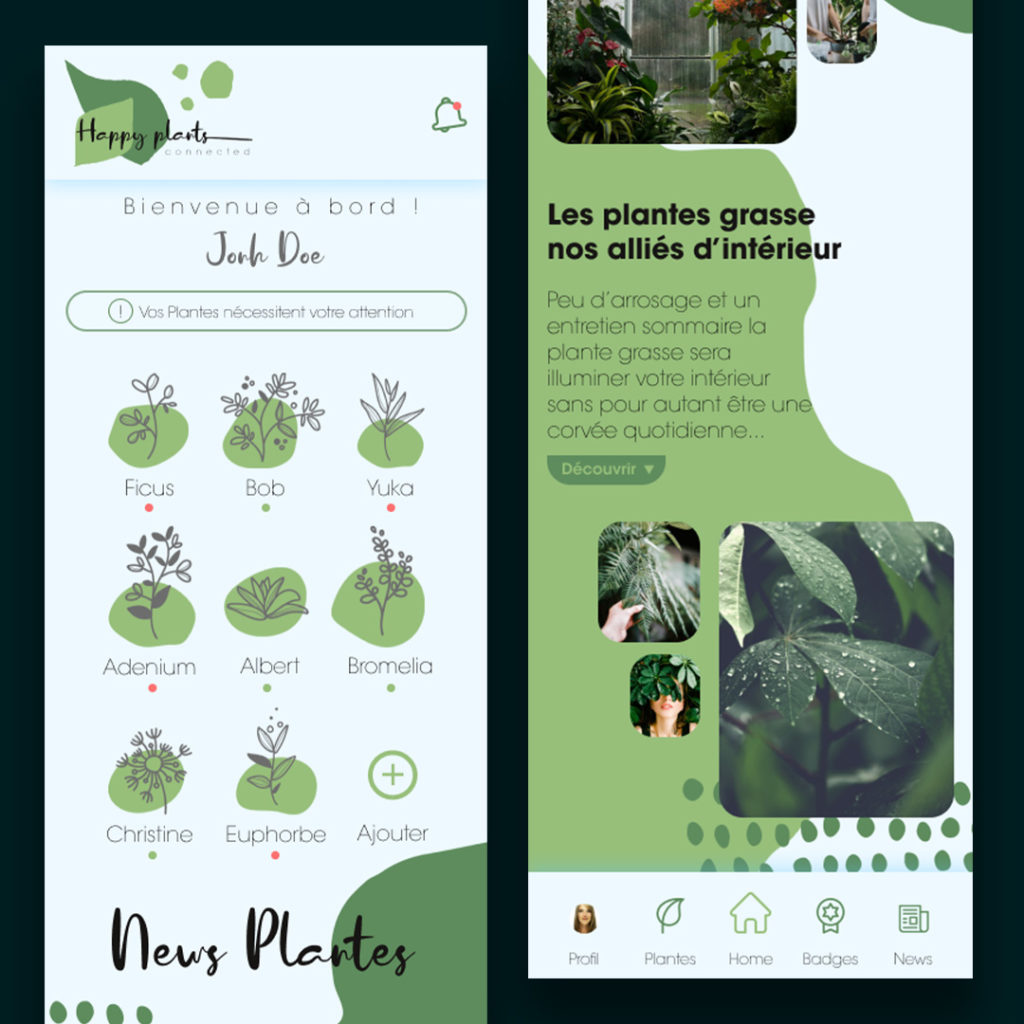
Caduxi une plateforme Desktop pour aider les médecins généraliste ou spécialisé à numériser le suivi de leur patients et pratiques, pour les accompagner sur les taches du quotidien.
Grâce à cet outil, toutes vos données sont centralisées et s’automatisent dans un hub.


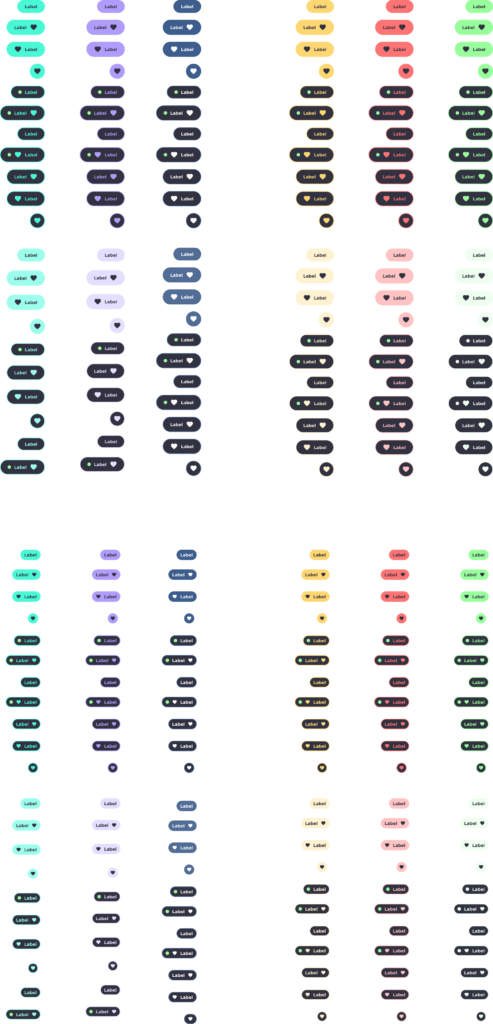
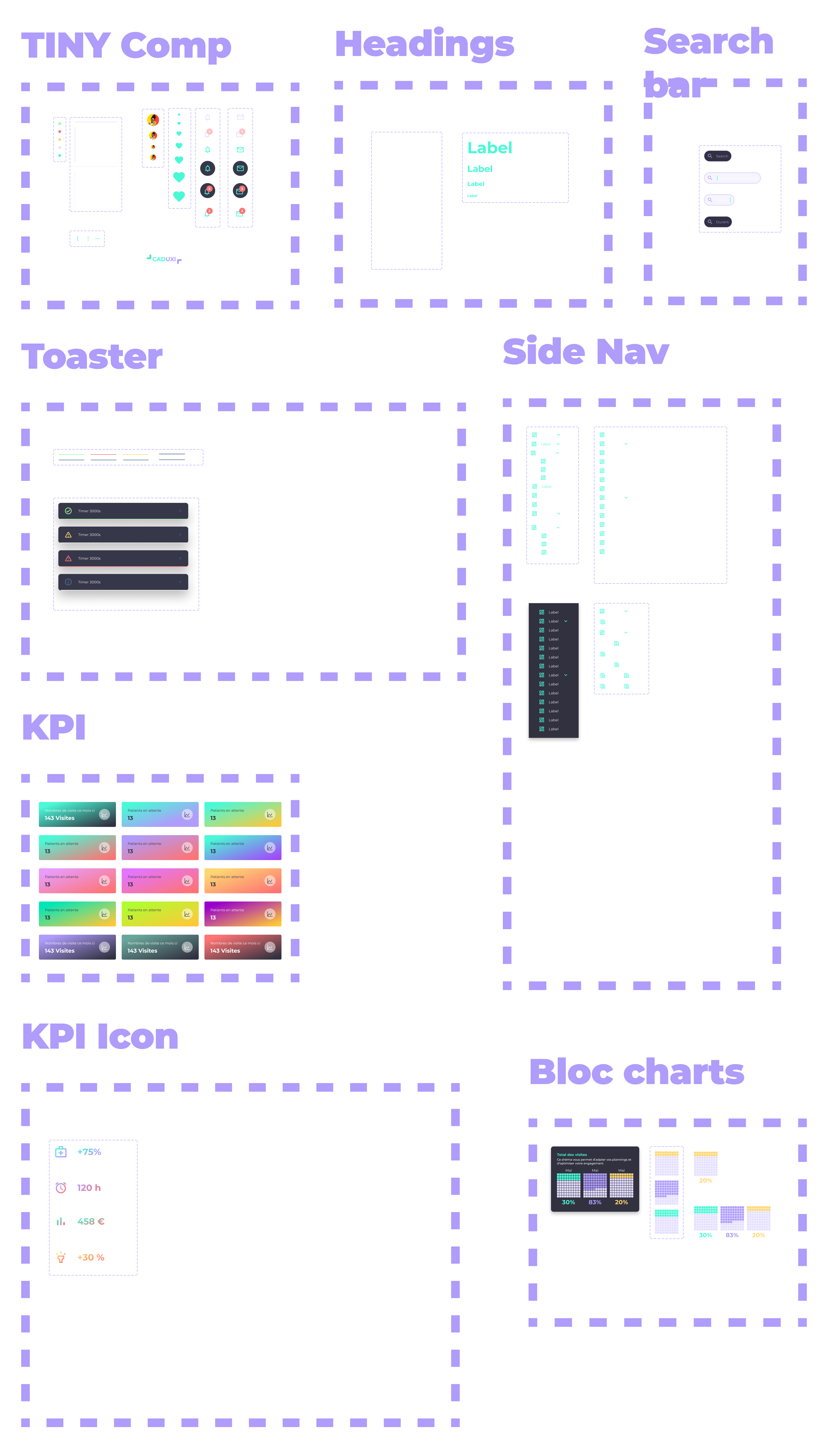
Une fois le workflow décidé et mappé, il a fallu concevoir l’interface en Atomic Design. Pour se faire et être le plus efficace possible, nous avons développé un Design System complet et Atomic afin d’avoir les composants les plus interactifs possibles.