Mise à jour du site en cours...
ACCESSIBILITÉ NUMÉRIQUE
Comment bien débuter en tant qu’UI/UX Designer avec l’accessibilité numérique ?
Avez-vous déjà entendu parler de l’accessibilité numérique ?
Saviez-vous qu’aujourd’hui encore, 24 % de la population n’a pas accès aux sites internet ?
Personnellement décontenancé par cette découverte, il m’a paru qu’il était pourtant évident que rendre le web accessible à tous était la base de notre métier.
J’ai donc voulu en apprendre davantage sur « l’accessibilité » et tenter de la mettre en pratique au quotidien.
Définition, lois, infos pratiques et bénéfices, j’ai plongé pour vous au cœur des méandres de l’accessibilité numérique.
Qu’est-ce que l’accessibilité numérique ?
Enjeu devenu primordial avec la démocratisation des outils digitaux, l’accessibilité numérique est un ensemble de règles et de bonnes pratiques permettant aux personnes en situation de handicap, d’accéder aux contenus et services digitaux.
À chaque étape de la construction d’un projet numérique, l’accessibilité doit être prise en compte.
Titres, balises, « Alt », contrastes, tailles des boutons, de la navigation, vidéos…
Que ce soit lors du maquettage ou encore lors du développement de l’interface ou du site, le numérique de demain, pour tous, se construit dès aujourd’hui.
Lois et référentiels
- En France :
La direction interministérielle du numérique (DINUM) édite, en 2005, le référentiel général d’amélioration de l’accessibilité (RGAA, anciennement référentiel général d’accessibilité pour les administrations).
Le RGAA prévu par la loi à l’article 47 de la loi n° 2005-102 est mise en place pour : « l’égalité des droits et des chances et la participation et la citoyenneté des personnes handicapées ».
Elle définit donc les règles en vigueur afin de rendre un site accessible.
Sont concernés par cette obligation tous les services de communication au public en ligne.
Obligation légale, la loi encadrant le RGAA ne saurait tarder à être soumise à des sanctions en cas de non-respect de celle-ci.
- Sur le net :
Le Word Wide Web consortium, W3C, omniprescripteur du numérique, est à l’origine d’une charte, la WCAG 2.1, sur les bonnes pratiques sur l’accessibilité numérique, rien que ça !
Sachez d’ailleurs que Google scan votre site et peut le sanctionner, notamment au niveau du référencement si celui ne respecte pas la règle d’accessibilité.
En effet, rien ne passera pas entre les mailles du filet de « RankBrain » son algo SEO.
Comment travailler de manière accessible en tant qu’UI/UX designer ?
Oui, travailler « accessible », c’est pensé autrement.
Pas de panique cependant
J’ai réuni ici tout ce dont vous avez besoin pour bien débuter dans l’accessibilité.
Il est vrai que lors de mes recherches, j’ai pu constater que le contenu autour de l’apprentissage de l’accessibilité est assez pauvre et évasif.
C’est un secret qui semble bien gardé par certaines entreprises qui vendent déjà leurs services d’audit et de recommandations pour rendre, à votre place, votre site accessible.
Néanmoins, j’ai persisté et j’ai pu mettre au jour « 7 bonnes pratiques afin d’inscrire l’accessibilité au cœur de notre métier ».
Navigation : Parmi les trois moyens de navigation suivants, au moins deux doivent être présents sur le site :
- Un menu principal.
- Un plan du site qui doit permettre de comprendre la structure et a minima d’accéder à l’ensemble des rubriques et des fonctionnalités du site.
- Un moteur de recherche globale qui doit permettre la recherche dans l’ensemble des contenus (textes, documents, vidéos, etc.).
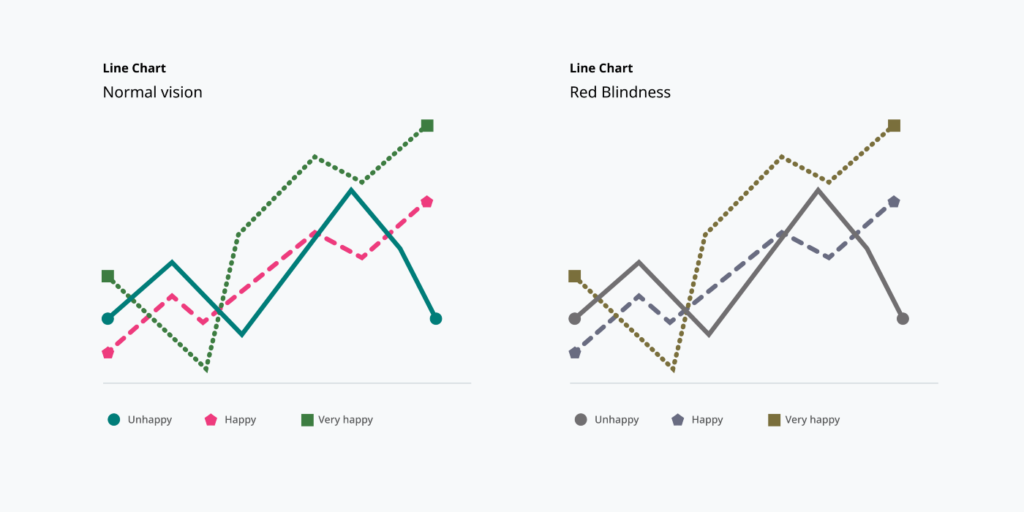
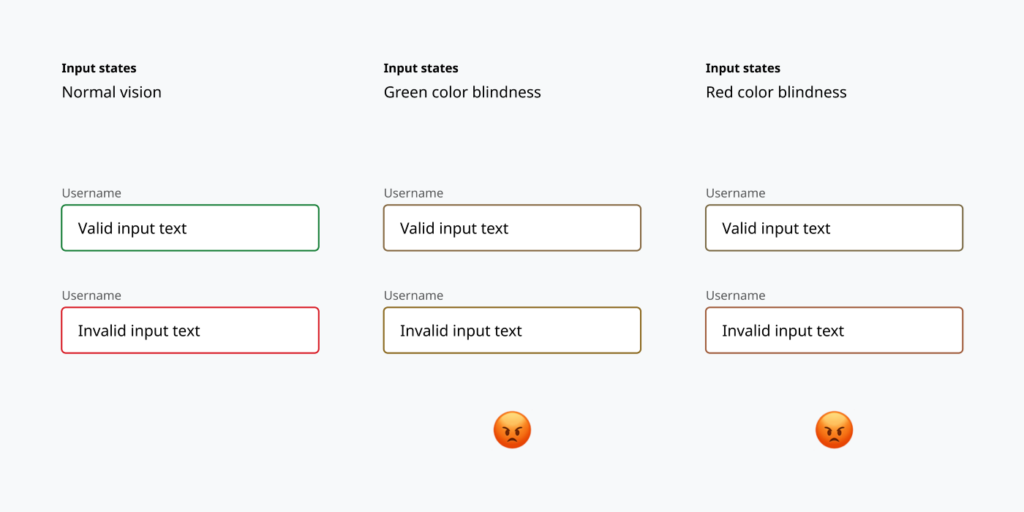
Couleurs :
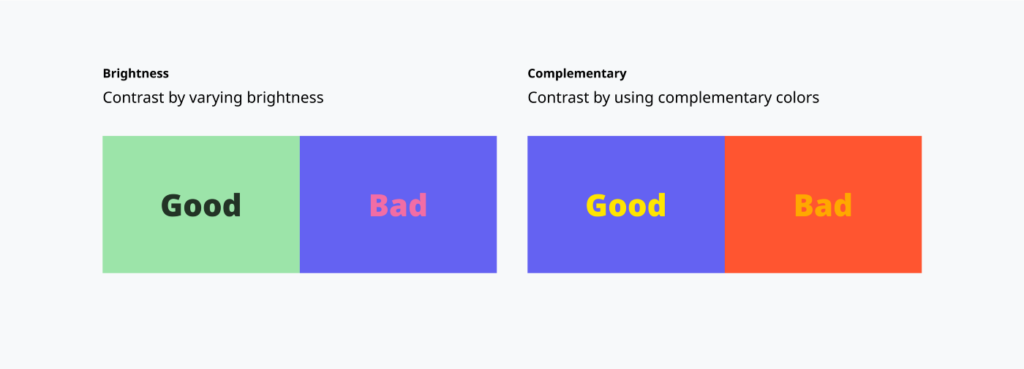
- Assurer un contraste suffisant entre les textes et l’arrière-plan.
- Assurer un contraste suffisant entre les éléments graphiques, informatifs et interactifs avec leur arrière-plan.
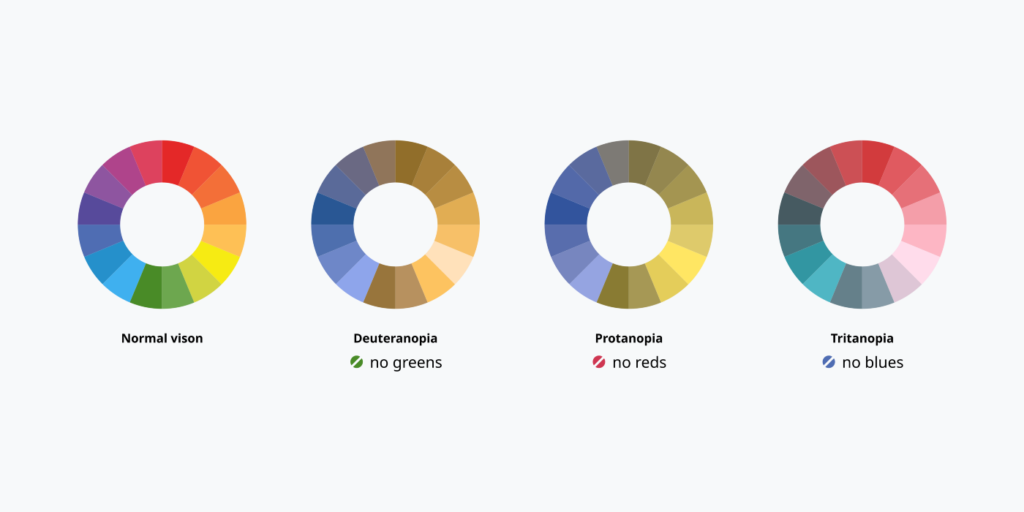
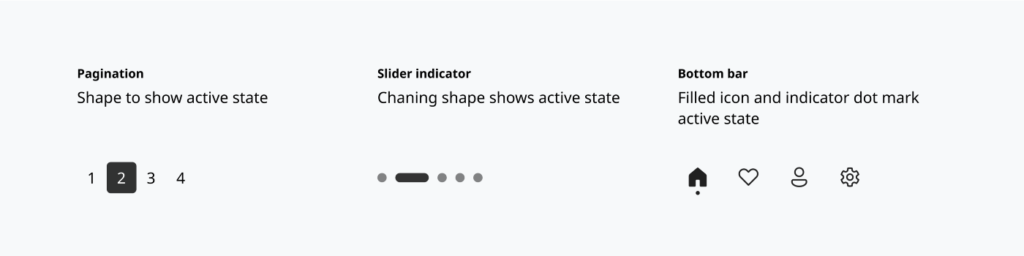
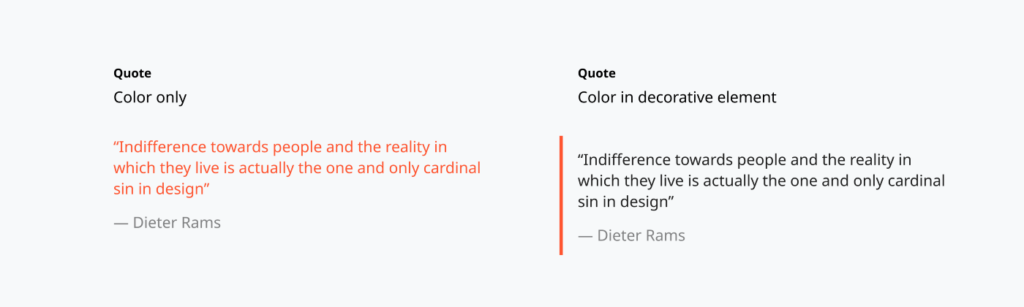
- Assurer la compréhension de l’information même en l’absence de couleurs.
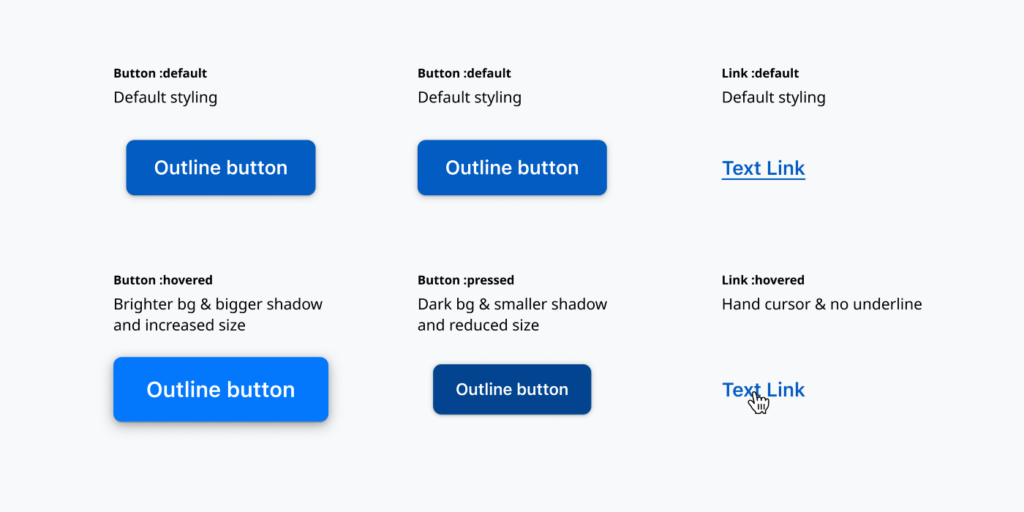
Liens :
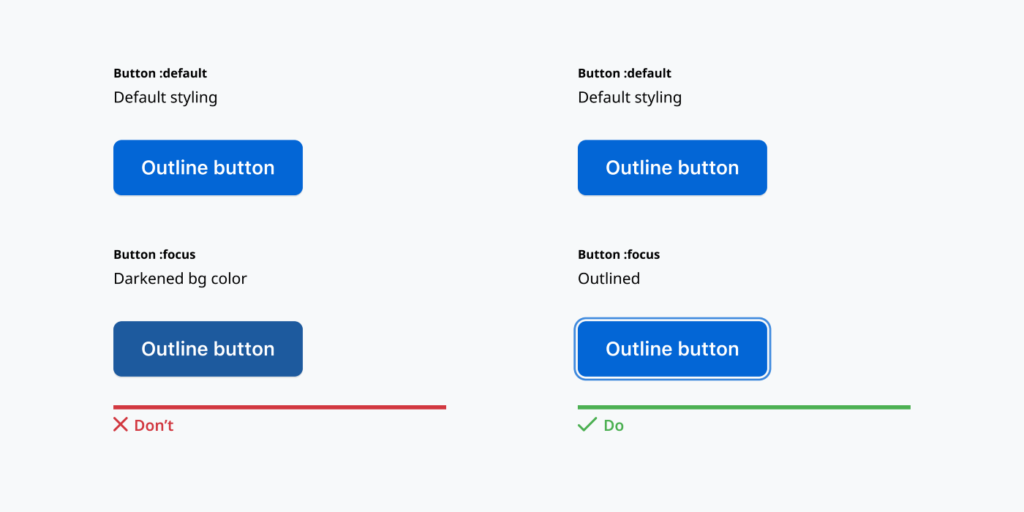
- Différencier visuellement les liens présents dans du texte.
Orientation et taille d’écrans :
- Ne pas brider la possibilité de changer l’orientation de l’affichage.
- Concevoir l’interface de manière responsive.
- Ne pas supprimer de fonctionnalités ou de contenus en vues responsive.
Temps de consultation :
- Prévoir un moyen pour contrôler la durée de la session.
- Prévoir un moyen pour contrôler les rafraîchissements automatiques.
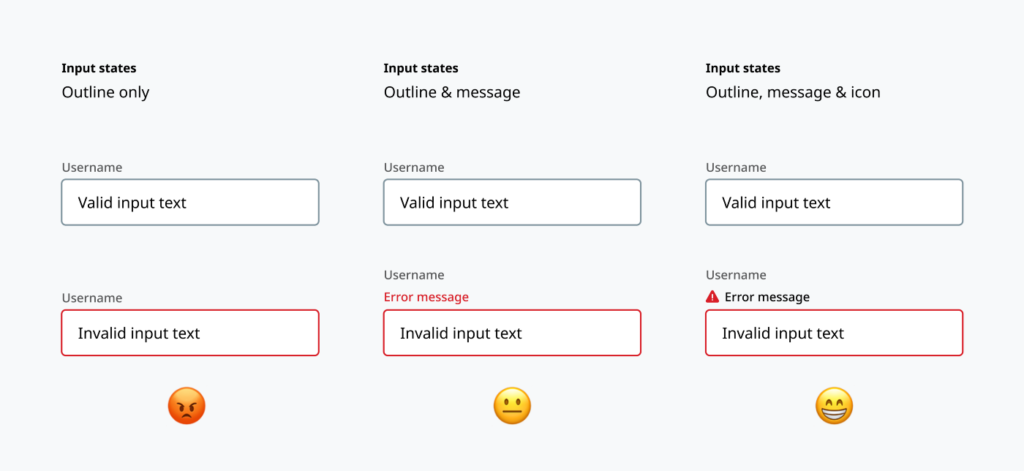
Formulaires :
- Prévoir un intitulé explicite pour chaque champ de formulaire.
- Positionner chaque intitulé à proximité de son champ.
- Prévoir un intitulé explicite pour chaque bouton de formulaire.
- Indiquer clairement les champs obligatoires.
- Prévoir des aides à la saisie.
- Prévoir des messages d’erreur explicites et des suggestions de correction.
Contenus riches et multimédias :
- Prévoir un titre et/ou un résumé pour chaque vidéo et contenu audio
- Prévoir un moyen d’accès à la transcription textuelle de chaque vidéo et contenu audio
- Prévoir des moyens pour contrôler la lecture et le son de chaque vidéo et contenu audio
- Prévoir un moyen d’afficher les sous-titres
- Prévoir une mise en forme des sous-titres qui permet de garantir leur lisibilité
- Prévoir un moyen d’activer l’audio-description
- Prévoir un moyen pour contrôler chaque contenu animé
- Prévoir un moyen d’accès à la description détaillée de chaque contenu riche
Si vous souhaitez poursuivre votre investigation, je vous laisse ce lien pour regarder les règles complémentaires.









Color review
La règle est simple : Afin d’être accessible, votre contraste doit être de minimum 4.5. Soit AA. Avec un score de 7 il passe en AAA
Check List
Découvrez la check list ultime pour questionner vos design dans le sens d’une interface en accord avec l’accessibilité numérique
Aller plus loin
Pour en savoir plus, rendez-vous sur Microsoft pour y retrouver notamment des toolkit, des booklet mais également beaucoup de vidéos
Indispensable pour certains, utile pour tous
Que sont les Bénéfices de l’accessibilité numérique ?
L’accessibilité numérique revêt de nombreux avantages.
Comme évoqué précédemment, rendre votre site accessible, c’est 24 % de Trafic potentiel en plus sur votre site.
C’est également la possibilité de vous mettre en conformité avec la loi en vigueur tout en gagnant en référencement naturel et, de fait, en visibilité.
Au-delà de permettre au plus grand nombre d’accéder à votre contenu, c’est par ailleurs un gain non négligeable de temps et d’argent.
Vous l’aurez compris, l’accessibilité numérique est nécessaire même si contraignante de prime abord.
C’est en fait, simplement, une nouvelle manière d’aborder la conception web dans son ensemble afin que chacun puisse y trouver sa place.
Le web est en constante évolution et, en tant que Designer, notre rôle est d’être toujours au plus près des préoccupations de tous nos utilisateurs.
Meilleure alliée de l’écoconception, l’accessibilité numérique est indispensable pour certains et utiles pour tous !