Mise à jour du site en cours...
À propos
Hocco ERP
En arrivant chez CBTW, j’ai eu l’opportunité de travailler, avec mon binôme et mentor, sur le projet Hocco.
Avec notre équipe de 2 designers et 6 devs nous allions concevoir un outil complet.

Hocco est une plateforme CRM SaaS conçue pour les opérations de gestion B2B et intégrant un portail B2C natif.
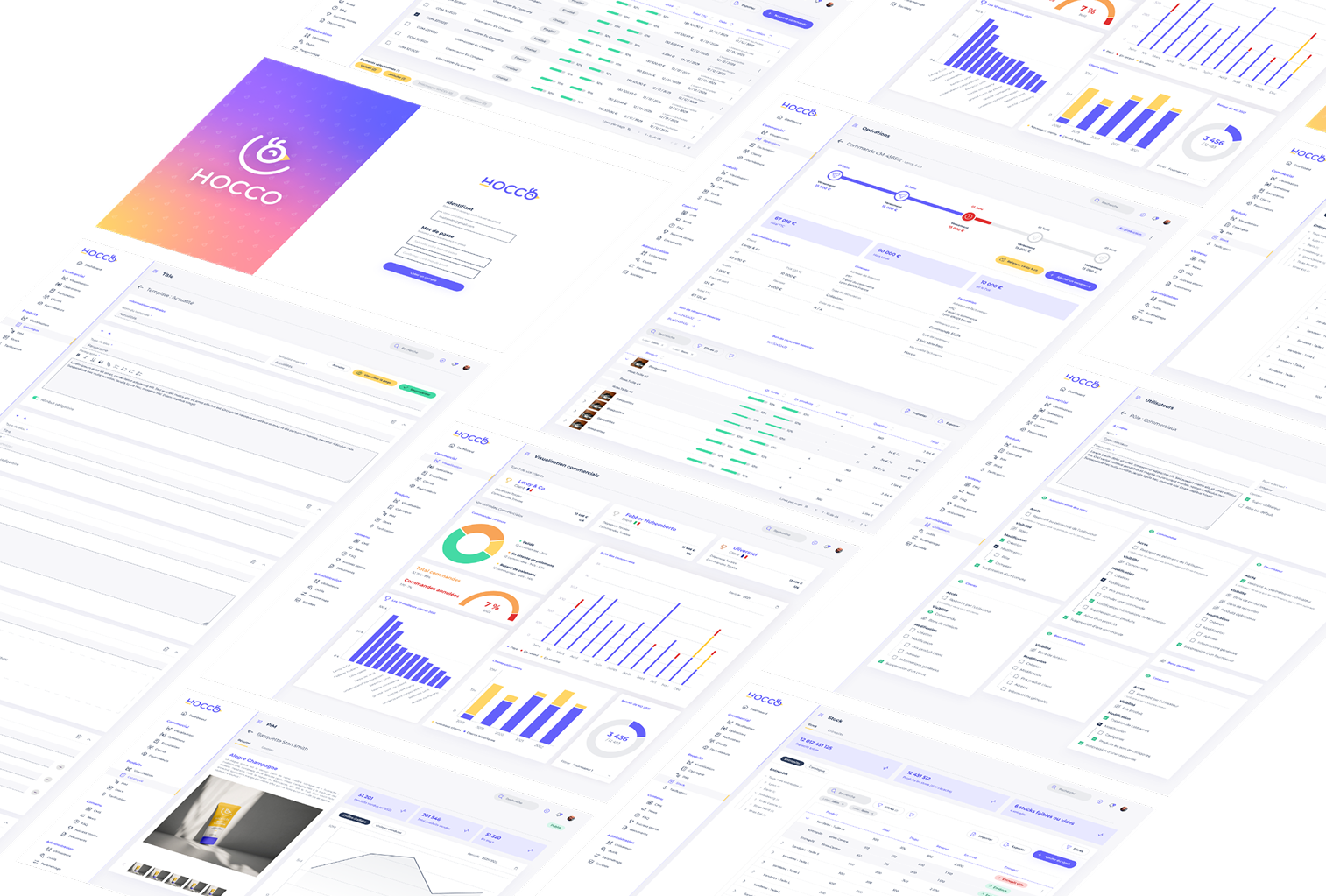
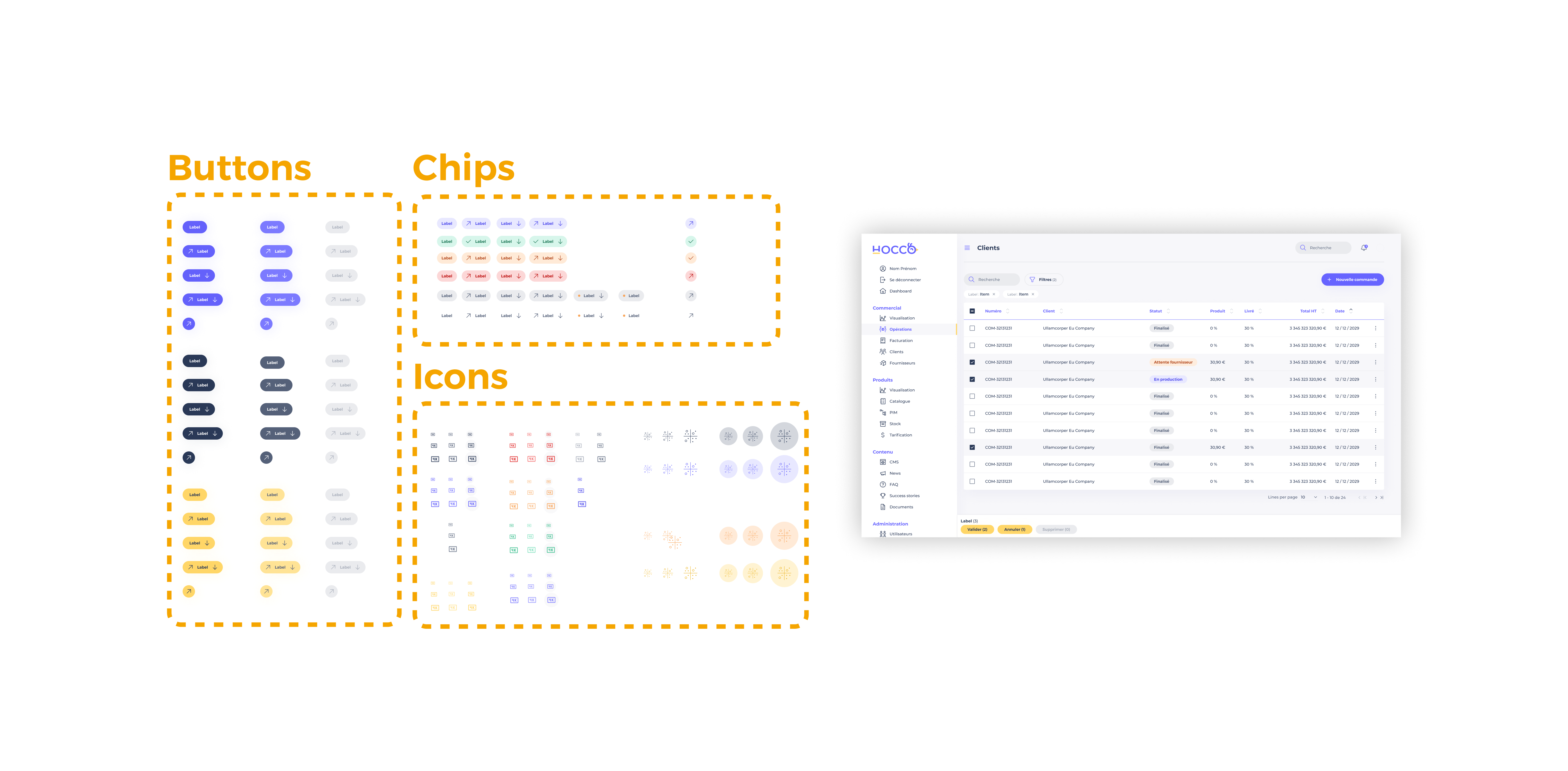
Avec mon binôme, on a construit une interface pixel-perfect adossée à un Design système custom en Atomic.
Sans oublier la création de l’univers visuel du produit, du logo et des guidelines jusqu’à l’ensemble des applications de marque.

Mes journées étaient passionnantes !
Construire sur le Brand System. Crafter des composant en atomique. Concevoir des interfaces fonctionnelle.
Débattre et pensée l’identité et l’architecture avec l’équipe !

Branding System
Je suis fière d’avoir participé au développement et à la conception de cette plateforme. Un plaisir d’avoir eu carte blanche et de débattre autour de ce projet.

Branding
GOOOODIES


Parce que le branding system articule l’image de marque dans son ensemble et permet d’être au cœur de la mécanique.
Chaque détail sera visible ! Il exige stratégie et souci du détail.

Le Branding ?
4 minutes pour comprendre ce qu’est le branding et comment fonctionne cet écosystème.
UI & Features
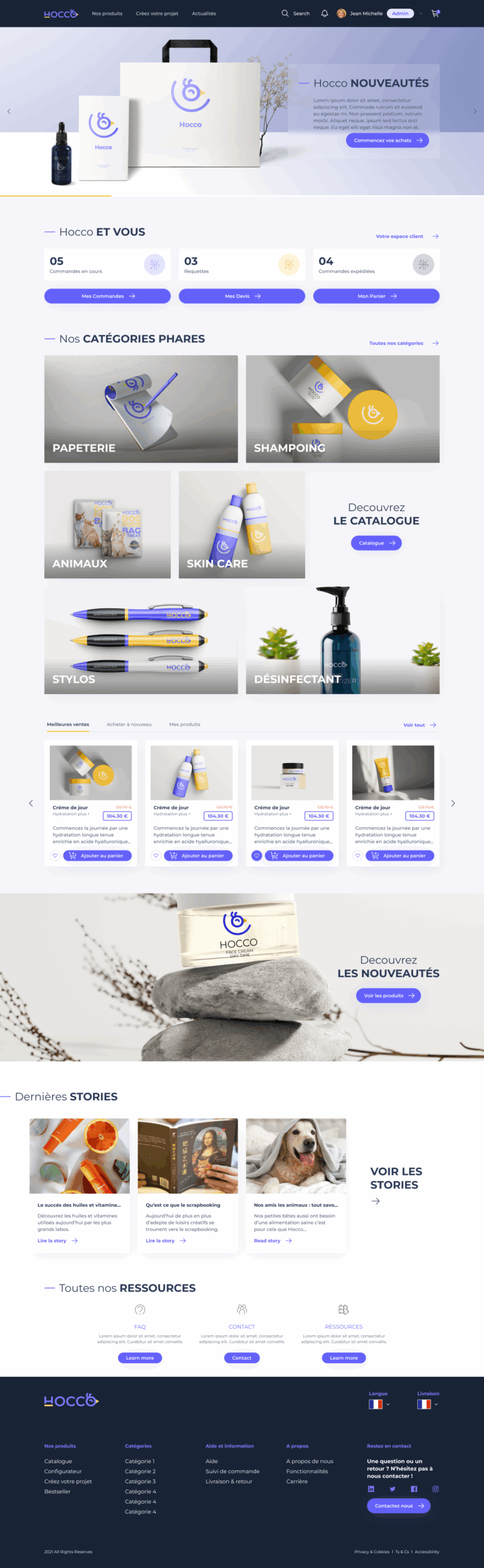
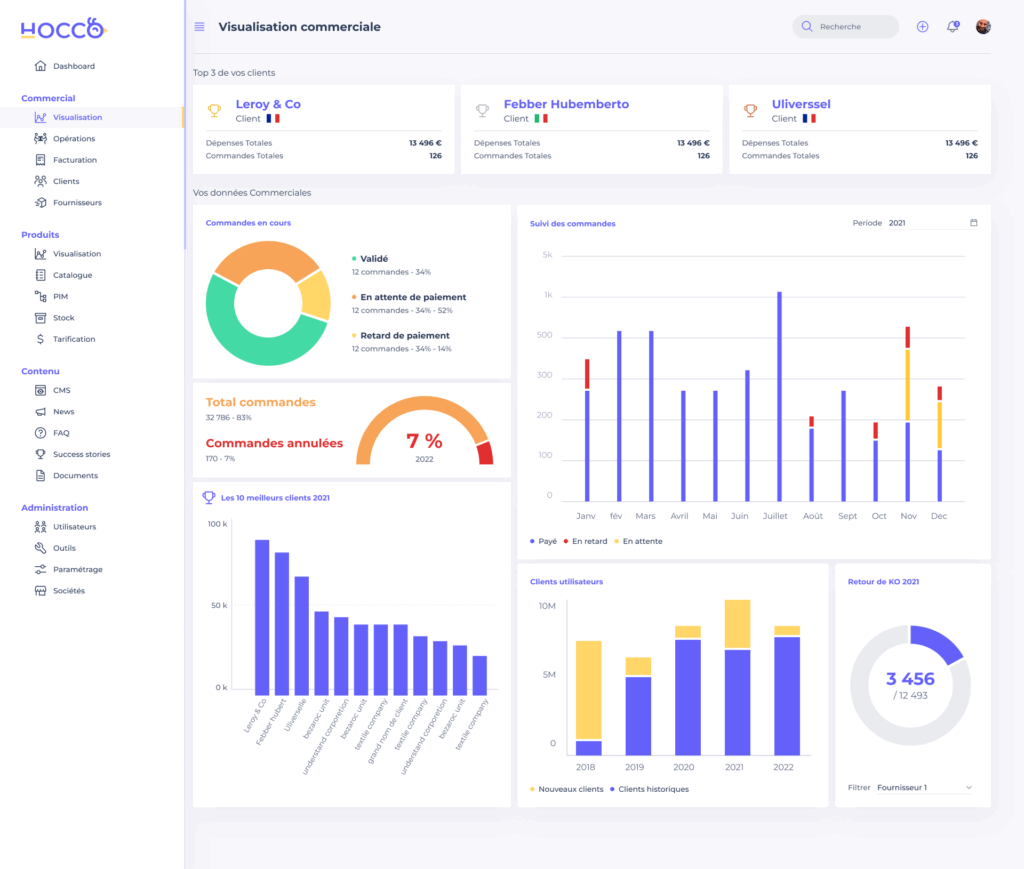
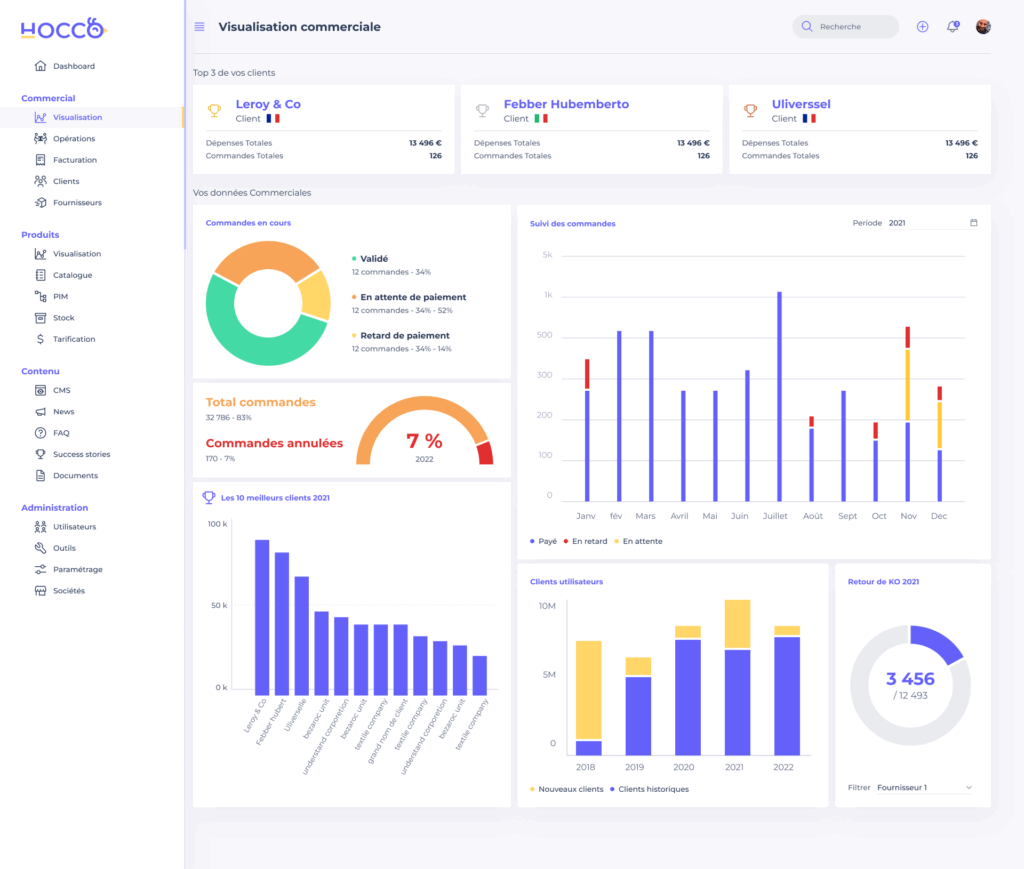
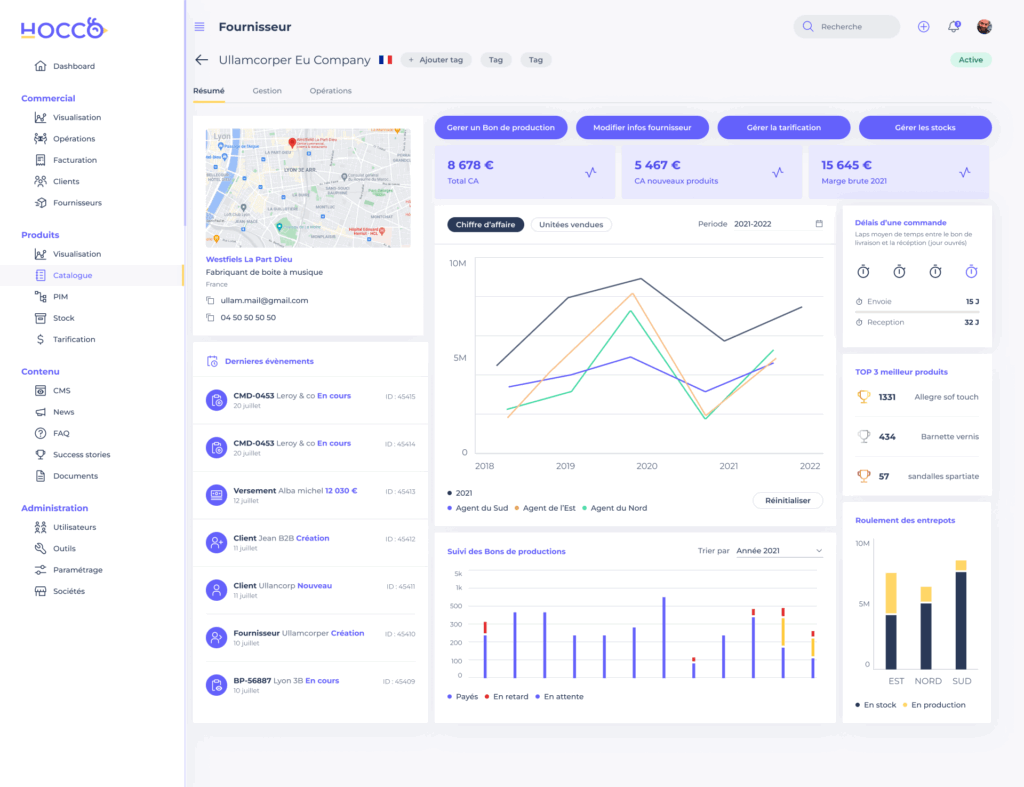
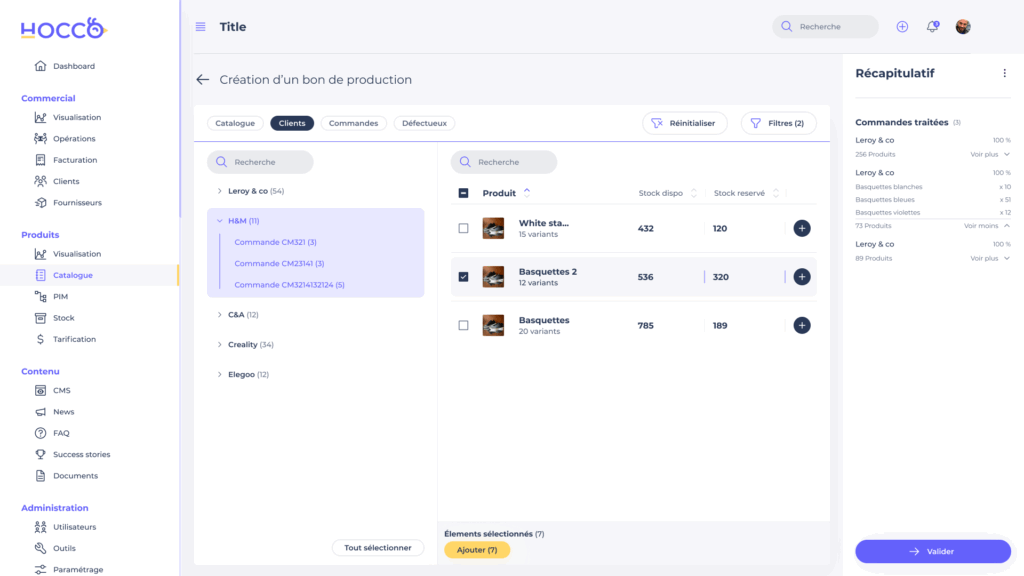
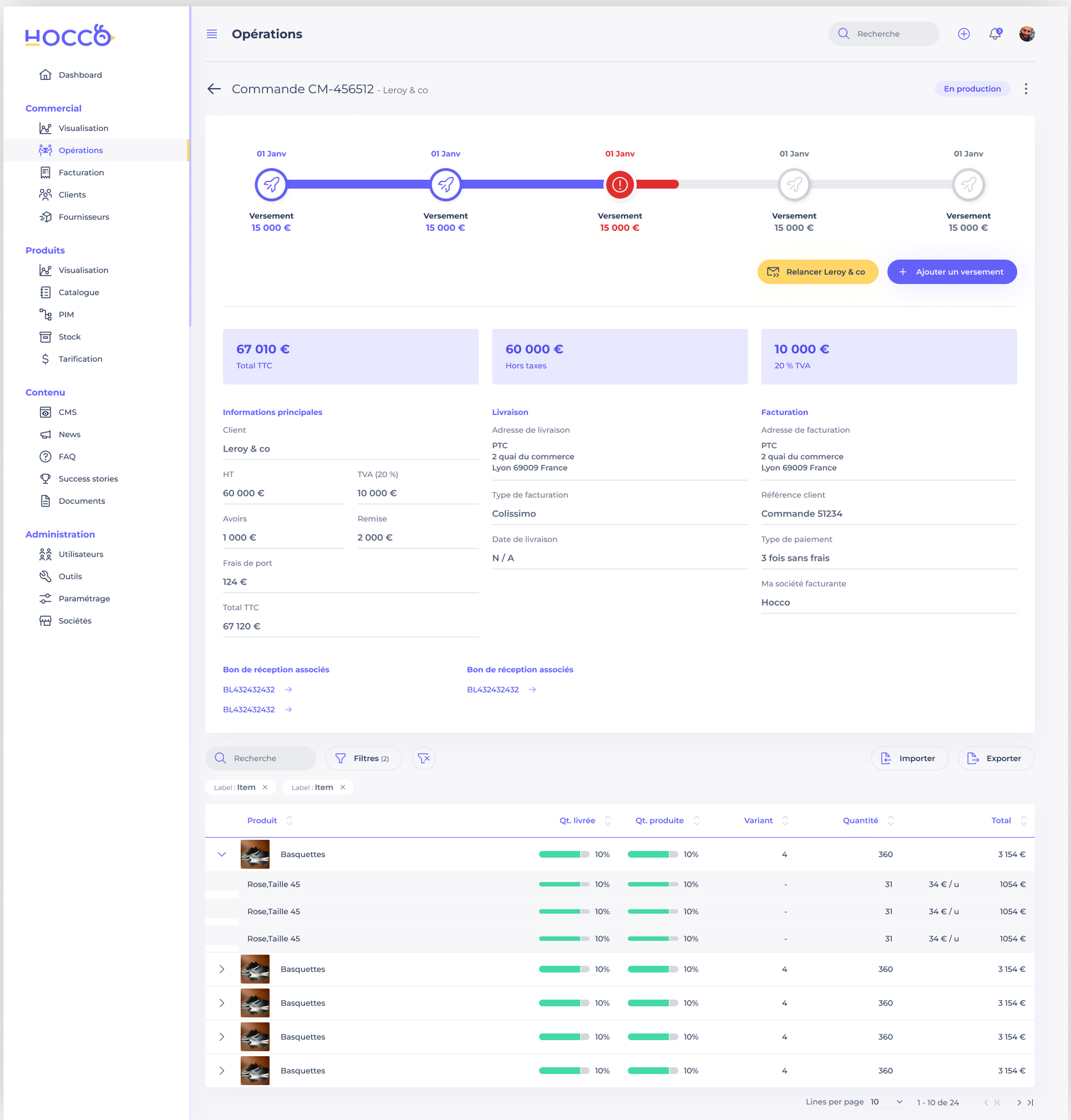
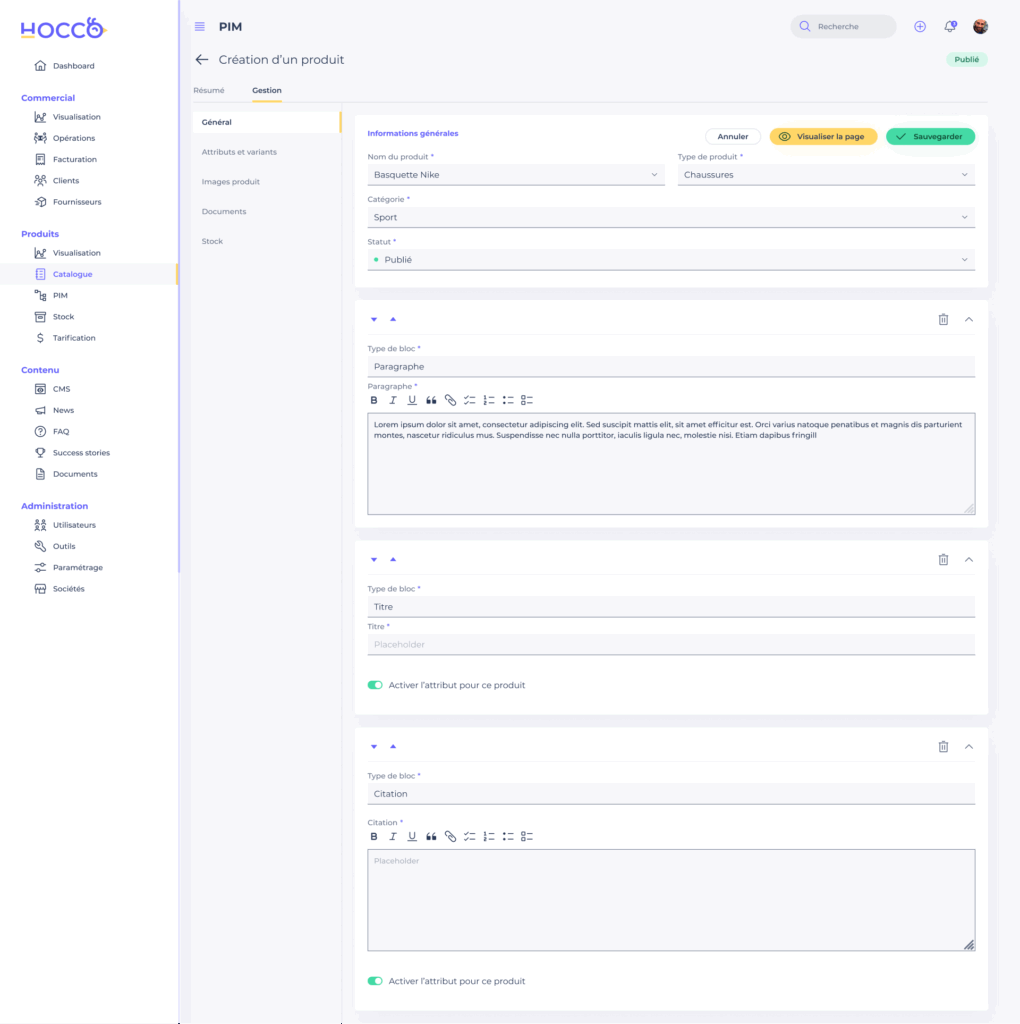
Hocco, c’est un outil en ligne pour les entreprises : il centralise contacts, devis, commandes et le suivi pour faire gagner du temps à vos process. Il offre aussi un espace simple où vos clients peuvent se connecter et gérer leurs demandes et une interface pour que chacun puisse consulter les produits de chaque client.

Hocco pour nous, c’était du petit déjeuner au dîner. ça représente pour notre binôme :

Hocco, ce fut une année de notre vie, pour rendre cette plateforme maintenable, intuitive, user-friendly, fonctionnelle dans les moindres détails, adaptée et flexible pour tous nos clients d’univers différents
Une expérience pour l’expérience utilisateur
Product design addict
Interfaces
Look &
Feel


Ce n’est pas parce que ce sont des outils internes qu’on doit les laisser de côté. Ce n’est pas une question d’esthétique mais de facilité d’utilisation et de fluidité.



Atomic Design system
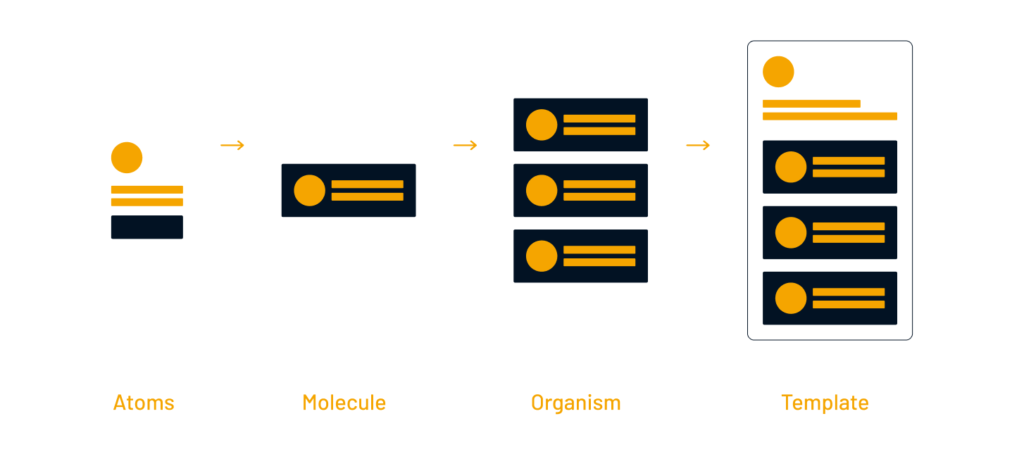
Notre design system assure cohérence et vitesse sur toute la plateforme et ses versions : il incarne la charte et la DA, guide les déclinaisons et leur évolution, le tout fondé sur l’Atomic Design.

Nous mettons donc en place un design system pour gagner en cohérence, en vitesse et en qualité.
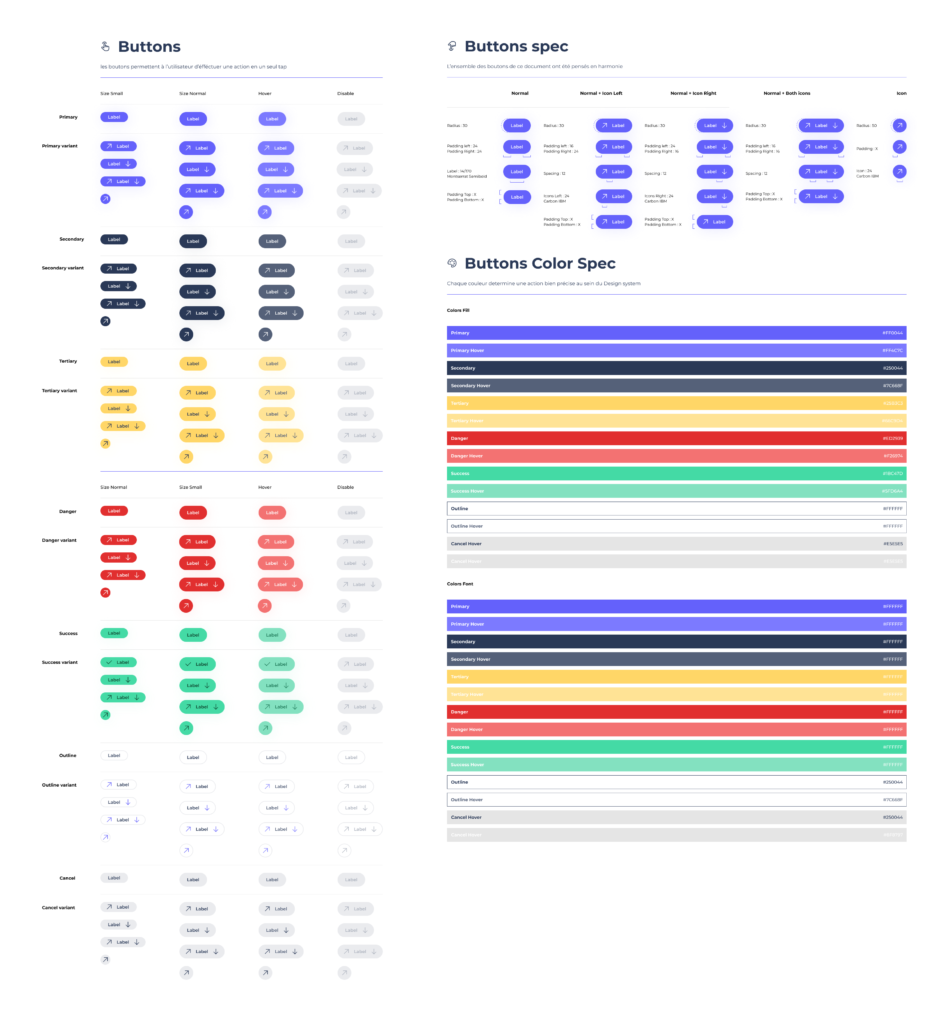
On commence par définir des design tokens (couleurs, typo, espaces, rayons, ombres). Ensuite, on construit des composants réutilisables (boutons, champs, cartes) selon l’Atomic Design, avec des états et des variantes claires.
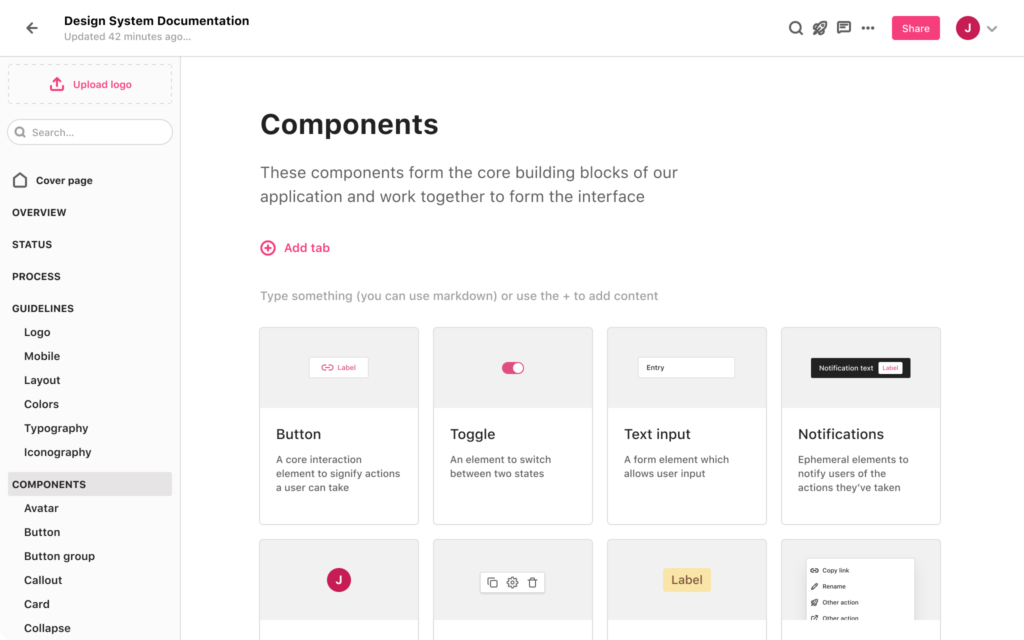
Documenté (bonnes pratiques, accessibilité, exemples) dans une bibliothèque Figma et un guide d’usage partagé.
Côté livraison, on aligne avec l’équipe tech (noms, props, versions), on teste, et on met en place une gouvernance légère : qui ajoute, qui valide, comment on versionne.
À propos du Design System
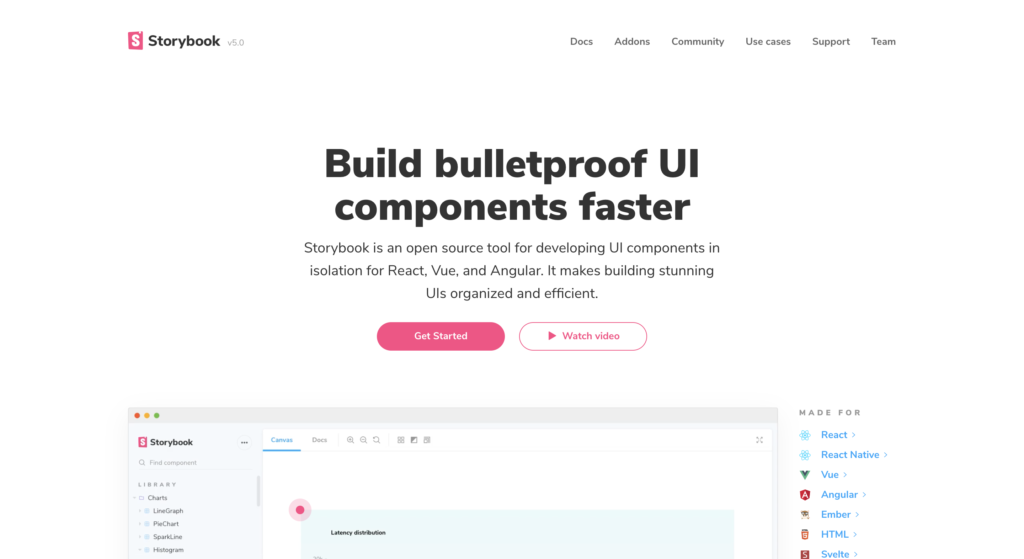
Souhaitez-vous approfondir vos connaissances de Figma ou du Design System ?
Le logiciel propose ses propres vidéos YouTube ; vous trouverez des conférences, des workshops ainsi que des tutoriels aussi ludiques qu’efficaces.
Notre transition vers Zeroheight


Très vite, nous nous sommes rendus compte que les Guidelines à l’ancienne accompagnée d’annotations n’étaient quasiment pas consultées. Peu efficace, cette solution a vite été abandonnée. Nous avons alors mis en place un Zeroheight, véritable bibliothèque interactive de nos composants, un lieu unique où synchroniser notre Design System Figma et que les Développeurs peuvent consulter facilement.
Qu'est-ce qu'un Sprint ?
Un Sprint au cours d’un processus agile, c’est une phase d’itération. Lorsqu’une partie du projet est vendu au client, les équipes sont chargées de découper le Sprint en Features autant au niveau des interfaces que du développement. Le Product Owner se charge alors de découper chacune des Features en User stories afin de déterminer chaque cas de figure rencontré.

Charte Graphique
Si vous souhaitez jeter un œil sur la charte graphique d’Hocco à la page Visual Projects.